작업하다가 보니,
button과 input이 이상하게 스타일링이 되는 것을 볼 수 있었다.

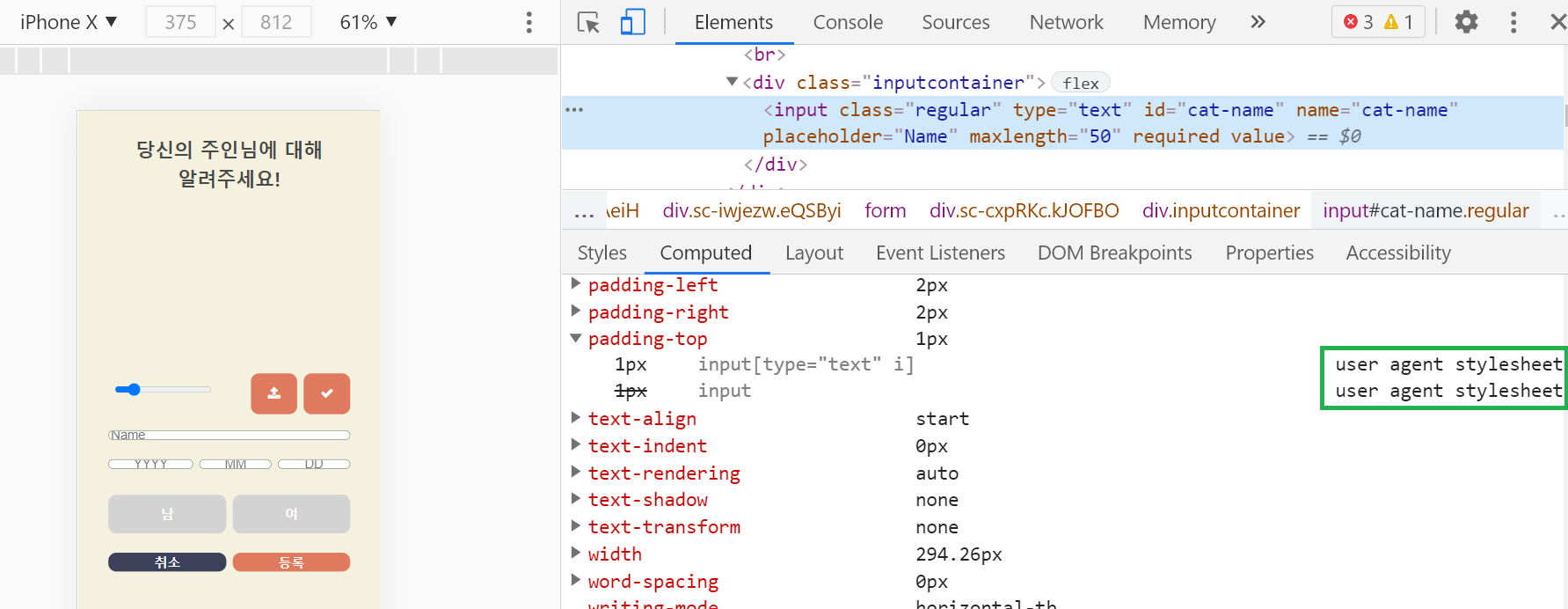
짜부된 부분을 developer tool로 확인하니,
(특히 COMPUTED탭으로 보면, 결국에 어떤 stylesheet이 최종적으로 영향을 미쳤는 지 볼 수 있다!)

padding-top과 padding-bottom이 고작!!!!! 1px로 지정된 것을 볼 수 있었고,
이는 user agent stylesheet에서 비롯됐음을 확인할 수 있었다.
user agent stylesheet이 뭔데요?
stackoverflow.com/questions/12582624/what-is-a-user-agent-stylesheet
What is a user agent stylesheet?
I'm working on a web page in Google Chrome. It displays correctly with the following styles. table { display: table; border-collapse: separate; border-spacing: 2px; border-color: g...
stackoverflow.com
한 마디로 하면 "각 브라우저마다 정해놓은 CSS 기본 규칙" 이라고 할 수 있다!
html파일에서 <!DOCTYPE html>을 써주지 않아 html의 최신 버전을 알려주지 않거나,
user agent stylesheet에서 명시하는 속성을, 내가 직접 override하지 않으면 그 기본 규칙이 적용될 수 있다.
이를 미연에 방지하는 법은, 브라우저의 모든 기본 CSS 규칙을 초기화하기 위해
CSS Reset (meyerweb.com/eric/tools/css/reset/)을 해주는 것이 있겠다.
내 앱의 경우에는, padding을 명시해주니, user agent stylesheet에서 설정한 기본 padding값이 덮어쓰여
바라던 모양대로 디자인이 적용됐다!!

'개발 관련 개념들' 카테고리의 다른 글
| [React.js] useEffect 더 잘 사용하기 (0) | 2021.05.01 |
|---|---|
| Github 리파지토리를 Re-fork하고 싶을 때!! (Upstream, Origin, Syncing) (0) | 2021.04.26 |
| IntelliJ에서 Gradle기반 스프링 프로젝트 실행 - 오류 해결 로그 (0) | 2021.04.20 |
| [JWT] 클라이언트 쪽에서 JWT 사용 - React / Redux (0) | 2021.04.20 |
| npm run build시 html-webpack-plugin 에러 (0) | 2021.04.14 |



댓글