회의록
20210404
[진행사항 공유]
프론트엔드
* 초기 목업 빠르게 진행할 것
* 컬러 3번째 파레트를 기준으로
* 폰트: 나눔고딕, 기본 16px(반응형 대비 rem, em 사용)
* CSS는 모바일 우선으로 작업
* 아이콘 fontawesome 사용
* Redux, Redux-saga
백엔드
* ERD + SQL문 설명
[다음 회의(11일)까지 할 일]
프론트엔드
* URI루트 정리 (IA개선)
* 목업 작업 완료전체 화면 구현하기 (서버 통신하는 단계 이전까지)
백엔드
* HY: 고양이 관련 기능 구현하기 + 카카오 소셜 로그인 공부하기
* SH: 유저 관련 기능 구현하기 + 네이버 소셜 로그인 공부하기 + AWS 자료조사API 프로퍼티 명 정하기
[협업 툴]
* zoom 회의시간이 40분으로 줄어들어 google meet 으로 회의하기로 결정
* 프론트와 백의 협업을 원활하게 하기 위해 Swagger 사용하기로 결정
회의 내용 설명 - 프론트 부분
- 내 부분이 프론트니 프론트만 추가적으로 설명한다!
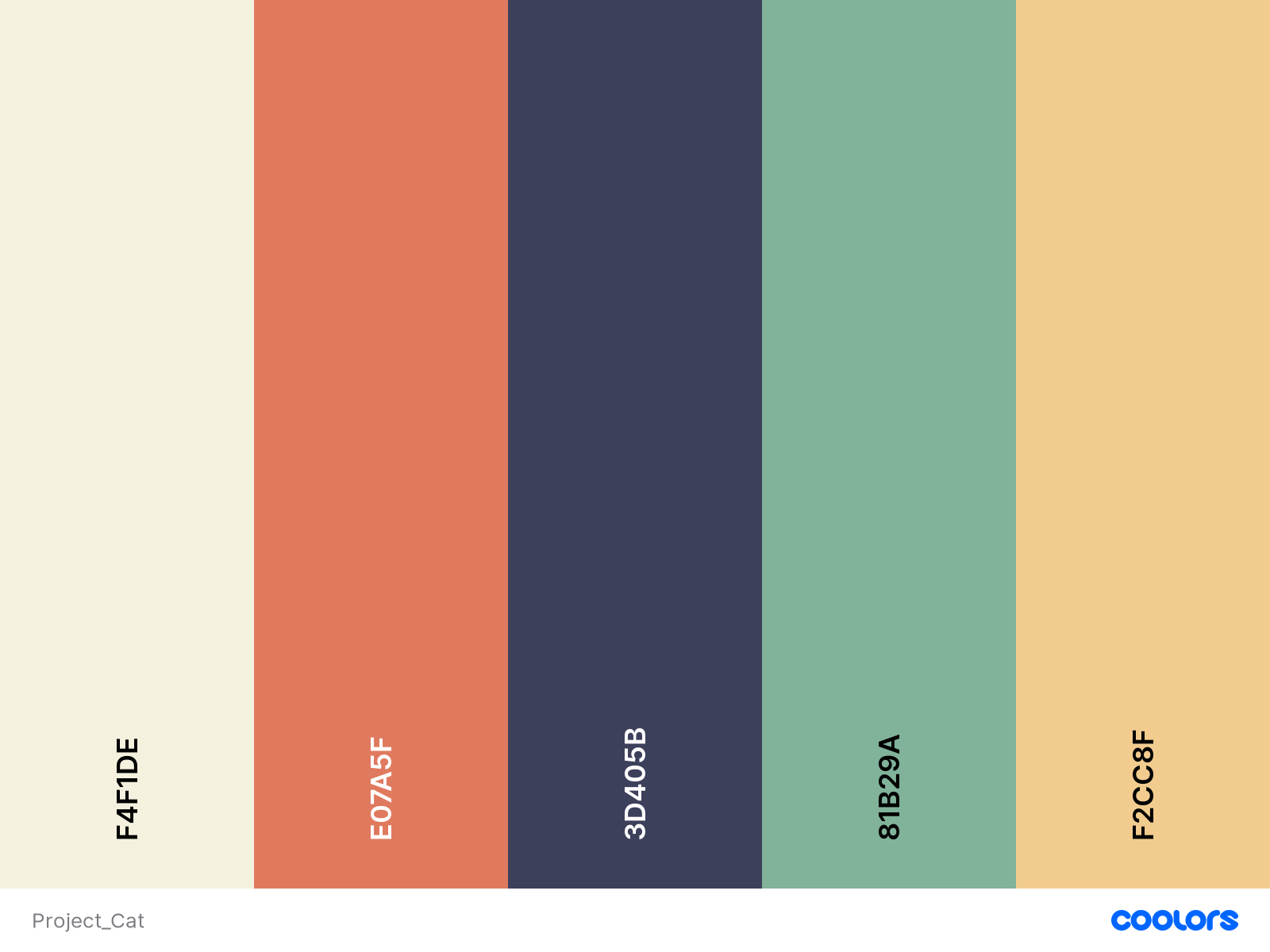
1. 컬러 3번째 파레트를 기준으로
- HS님과 파트를 나누어 프론트 페이지를 구현하니, 공통적으로 사용하는 색깔을 통일하는 것이 좋다.
- 지나고 보니 디자인의 통일성을 위해 CSS Libary (Bootstratp, Antd 등)를 사용하는 것도 좋았을 것 같다.
- 하지만 우리는 Pure CSS를 사용하기로 결정!! (경험을 쌓기 위해)
- 아무튼 공통적으로 사용할 색깔 [테마 컬러, 컬러 파레뜨]을 정하는 데는, 이 사이트들을 추천한다.
Coolors - The super fast color schemes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
Color Hunt - Color Palettes for Designers and Artists
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
colorhunt.co
- 이 외에도 구글에 "Color palette" 검색하면 비슷한 사이트들이 나옴.
- 우리는 다음의 색깔로 결정했고, HEX Color 정보를 palette.js를 만들어 저장해주었다.
(palette.orange 이런 식으로 참조할 수 있도록)

2. 폰트: 나눔고딕, 기본 16px(반응형 대비 rem, em 사용)
- 폰트는 모두가 알듯이 Google Fonts에서 골랐다.
- 깔끔한 느낌을 추구하기 위해 나눔고딕을 사용하기로.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 검색을 해보니 폰트 사이즈는 적어도 16px이 되는 것이 읽기에 좋다고 한다.
https://learnui.design/blog/mobile-desktop-website-font-size-guidelines.html#mobile-web
Font Size Guidelines for Responsive Websites (2020 Update)
Over 40,000 subscribed. No spam. Unsubscribe anytime.
learnui.design
- 그리고 브라우저 기본 크기 (1em)은 16px이기 때문에,
- 보통 텍스트는 1rem으로, 다른 텍스트는 이를 기준으로 크기 설정하기로 결정했다.
- Reminder. REM vs. EM?
* REM : 페이지의 최상위 (root) 요소, 즉 html 요소의 폰트 크기가 기준이 됨.
* EM: 스타일을 지정한 요소 (ex. div, p, ...) 혹은 상위 요소의 폰트 크기가 기준이 됨.
~> 저마다의 유용한 부분이 있으나
~> 우리 프로젝트에선 모든 폰트 크기를 16px을 기준으로 하기 위해 REM만 사용!
3. CSS는 모바일 우선으로 작업
- 우리 프로젝트가 웹 앱을 추구하기 때문에, 모바일 화면에 맞게 작업한다.
- 굳이 그렇지 않더라도, 모든 프로젝트에서 모바일 화면 -> 데스크탑 화면에 맞게 디자인 하는 것이 편하다고 한다.
(생각해봐도 이미 정돈된 걸 펼치는 것이, 펼쳐져있는 걸 겹치지 않도록 배열하면서 줄이는 것보단 쉬울 듯 하다.)
4. 아이콘 fontawesome 사용
- 공짜 버전은 limited된 아이콘들만 사용이 가능하지만, vector icon (vector는 확대해도 깨지지 않음 vs. raster)을 사용하게 해주는 Font Awesome을 이용하기로 함!
- cdn을 import해주고 className으로 쉽게 아이콘을 삽입할 수 있기 때문.
5. Redux, Redux-Saga
- 초기 회의해서 논의했듯,
- 요소들의 상태 저장을 위해 Redux를,
- 비동기 액션 관리를 위해 Redux-Saga를 이용함!
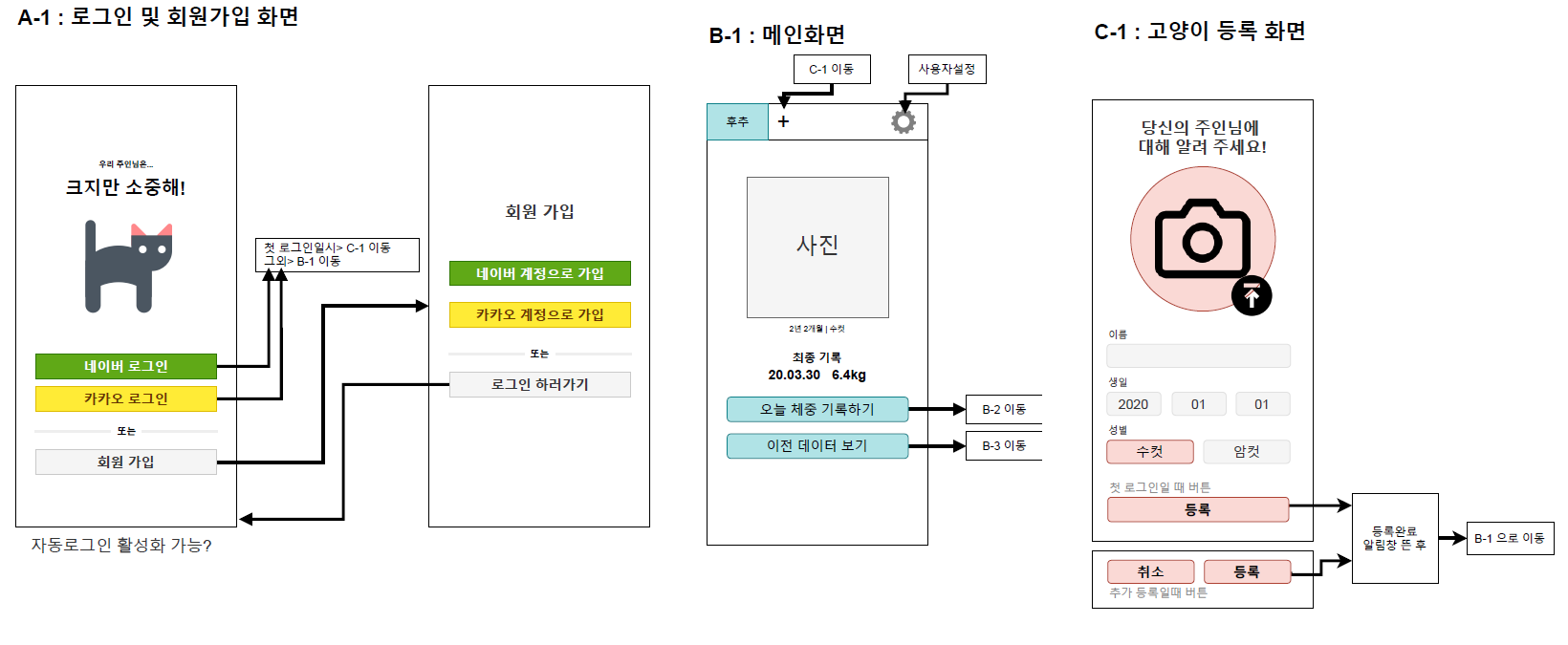
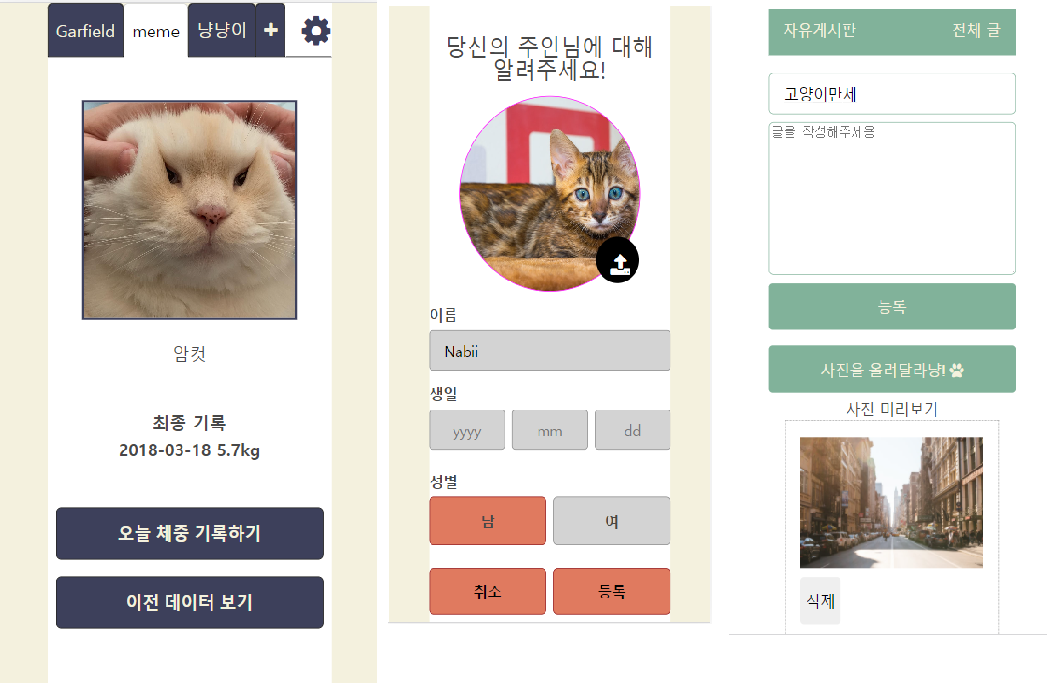
초기 디자인 & 목업


- SH님께서 힘 써주신 초기 도안을 바탕으로 목업을 하였다. 나중에 디자인 많이 바뀜 ㅎㅎ
- 백엔드와 따로 개발하니 연동 없이, 더미데이터를 리듀서에 만들어 놓고, 이를 바탕으로 구현하려 했다.
'프로젝트들 > 크소' 카테고리의 다른 글
| [그룹 스터디 프로젝트] 오늘 했고 할 일 (0503 ~ 0510) (0) | 2021.05.04 |
|---|---|
| [그룹 스터디 프로젝트] 네 번째 미팅 - 구현 In Progress! (0411) (0) | 2021.04.30 |
| [그룹 스터디 프로젝트] 오늘 했고 할 일 (0426 ~ 0502) (0) | 2021.04.30 |
| [그룹 스터디 플젝] 두 번째 미팅 - 본격적 구현 전 방향 설정 (0401) (0) | 2021.04.24 |
| [그룹 스터디 프로젝트] 개발일지 - Kick-off meeting (0) | 2021.03.31 |


댓글