jekyll blog를 포트폴리오 용으로 쓰고 있는데,
영어와 한국어, 다국어 지원을 하고 싶어졌다.
다음과 같이 포스트가 여러 언어로 작성되어 있으면 옵션을 보여주는 것을
구글링과 삽질을 통해 추가 라이브러리 설치 없이 구현했다.

구글링과 삽질의 과정을 기록해본다.
참고한 포스트들
https://forestry.io/blog/creating-a-multilingual-blog-with-jekyll/
Creating a Multilingual Blog With Jekyll
Reaching an international audience means having international content. Having your content available in multiple languages is great for maximizing your potential audience. On top of that, ensuring your multilingual site’s content is easy to edit is espec
forestry.io
http://chocanto.me/2016/04/16/jekyll-multilingual.html
Build a multilingual website with jekyll
Some would think that, because Jekyll is a static website generator, it is impossible to handle internationalization. Nothing is more than wrong!
chocanto.me
https://sylvaindurand.org/making-jekyll-multilingual/
Making Jekyll multilingual – Sylvain Durand
1st October 2016 Jekyll has a very flexible design that allows a great freedom of choice, allowing the user to simply introduce features that are not integrated into its engine. This is particularly the case when one wants to create a multilingual website:
sylvaindurand.org
Key Point!!

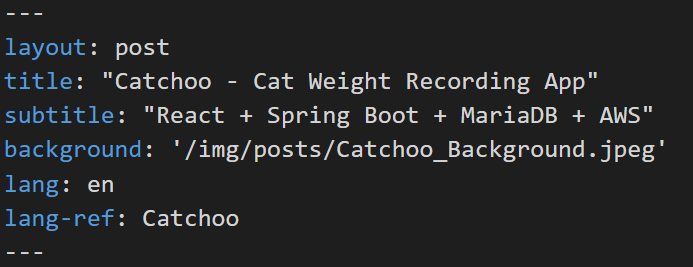
각 포스트(.md로 작성함)의 Front-matter에,
현재 포스트의 언어 "lang"과,
현재 포스트를 가리킬 "lang-ref"를 추가한다. (이 부분은 본인이 원하는 이름을 붙여줘도 상관 없다)

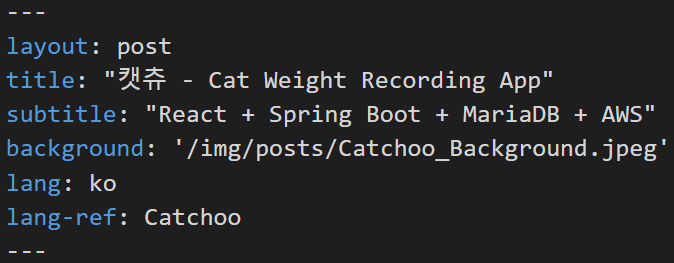
이건 같은 포스트를 한국어로 번역한 버전의 다른 파일이다.
"lang"은 한국어인 ko를 나타내지만,
"lang-ref"는 위와 같은 Catchoo를 가리키는 것을 알 수 있다.
나중에 포스트를 "lang-ref"가 같은 파일들 - 로 검색하기 때문에,
같은 내용에 언어만 다를 뿐이라면 이 부분을 같게 유지시켜줘야 한다.
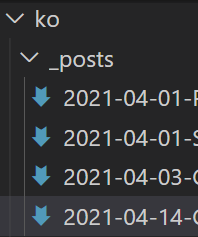
폴더 구조
한국어로 번역한 포스트들은, 루트 디렉토리에 ko 디렉토리를 새로 만들어 그 안에 저장해준다.

기존 포스트 (내 경우 영어)가
{base_url}/2021/04/03/어쩌구저쩌구.html
이었다면,
한국어 버전은
{base_url}/ko/2021/04/03/어쩌구저쩌구.html
로 접속되는 것을 볼 수 있다.
각 포스트별 지원되는 언어 보여주기
나의 경우, post의 body 부분에서
해당 post가 다른 언어로도 available하다면 그 옵션을 보여주는 방식을 택했다.
따라서 _layouts/post.html에서,
{% if page.layout == "post" %}
{% assign posts=site.posts | where:"lang-ref", page.lang-ref | sort: "lang" %}
{% if posts.size > 1 %}현재 페이지의 layout이 "post"로 지정되어 있다면 (front-matter 설정),
site에 있는 posts 중에 "lang-ref"가 현재 보고 있는 페이지의 "lang-ref"와 같은 것들을 구하고,
그 posts 갯수가 2개 이상 (다국어로 작성)이라면,
<div class="lang-options">
<ul>
{% for post in posts %}
<li>
<a
href="{{site.base-url}}{{post.url}}"
class="{{post.lang}}"
title="View in {{post.lang}}"
>
{{site.data.i18n[post.lang].icon}}{{site.data.i18n[post.lang].label}} //곧 다룰 예정
</a>
</li>
{% endfor %}
</ul>
</div>각 post에 해당하는 url로 이동할 링크를 만들어주도록 코드를 짰다 (참고 웹사이트 활용).
이를 종합해보면 아래와 같다.
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
{% if page.layout == "post" %}
{% assign posts=site.posts | where:"lang-ref", page.lang-ref | sort: "lang" %}
{% if posts.size > 1 %}
<div class="lang-options">
<em>Read this in a different language:</em>
<ul>
{% for post in posts %}
<li>
<a
href="{{site.base-url}}{{post.url}}"
class="{{post.lang}}"
title="View in {{post.lang}}"
>
{{site.data.i18n[post.lang].icon}}{{site.data.i18n[post.lang].label}}
</a>
</li>
{% endfor %}
</ul>
</div>
{% endif %}
{% endif %}
언어 옵션 더 예쁘게 보여주는법!
위의
{{site.data.i18n[post.lang].icon}}{{site.data.i18n[post.lang].label}}
부분을
{{post.lang}}
이라고만 써도 기능 구현엔 전혀 문제가 없다.
다만 이렇게 한다면
Read this in a different language:
en ko
이렇게만 나오기 때문에, 더 이쁘게 만들어주고자 새로운 파일을 만들어주었다.
루트 디렉토리에 _data 디렉토리와, 이 안에 설정값을 넣어주는 i18n.yml파일을 만들어주어

ko:
icon: "😊" // 내가 원하는 이모지 decimal code값
label: Korean
en:
icon: "😁"
label: English와 같이 작성해준다면,
각 언어의 icon과 label을
site.data.i18n["언어"].icon, site.data.i18n["언어"].label과 같이 접근해줄 수 있다.
따라서 위와 같이 작성했고,
그 결과로 귀여운!! 이모지 + 언어의 Full Name도 보여줄 수 있게 되었다.

참고 - i18n은 알고보니 재밌게도 "internationalization(국제화, 세계화)"를 축약한 단어일 뿐이었다! i와 n사이 18개의 알파벳이라나 뭐라나 (ㅋㅋ) 긴 단어는 무조건 줄이고 보는 재밌는 영어다웠다.
+ 한글만 다른 폰트로 보여주기
구현해놓고 나니, 한글이 별로 안 이쁜 기본 폰트로 보여져서 바꾸고 싶었다...
검색해보니, @font-face기능으로
"이 유니코드부터 요 유니코드까진 이 폰트로 보여주세요"를 설정해줄 수 있다하여
다음과 같이 구현했다.
내 블로그의 폰트들은 @include serif-font;혹은 @include sans-serif-font;를 하고 있어서,
이들이 정의된 곳을 보니
/assets/vendor/start-bootstrap-clean-blog/scss/_mixins.scss
에
@mixin serif-font() {
font-family: 'Lora', 'Times New Roman', serif;
}
@mixin sans-serif-font() {
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}와 같이 정의되어 있었다.
이 안에 내가 정의할 한글폰트를 집어넣어야했기 때문에,
같은 파일에
@font-face {
font-family: 'Noto Sans KR';
src: url("/assets/vendor/startbootstrap-clean-blog/scss/fonts/Noto_Sans_KR/NotoSansKR-Regular.otf") format('opentype');
unicode-range: U+AC00-D7AF; //한글에 해당하는 유니코드
font-style: normal;
font-weight: normal;
}와 같이 정의해주었고
(Noto Sans KR은 구글 폰트에서 다운받아 위의 경로에 저장해주었다),
@mixin serif-font() {
font-family: 'Noto Sans KR', 'Lora', 'Times New Roman', serif;
}
@mixin sans-serif-font() {
font-family: 'Noto Sans KR', 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}와 같이 serif-font와 sans-serif-font의 제일 상단에 해당 폰트를 넣어주었다.
이렇게 하면 'Noto Sans KR'을 먼저 쓰되, 이 폰트가 한글 유니코드에만 적용되므로,
한글이 아닌 글자에는 그 다음에 해당하는 폰트가 적용되서 나올 것이다.

보시다시피 영어는 'Lora'로 한글은 'Noto Sans KR'로 나오는 것을 볼 수 있다! :-D
삽질 완료!




댓글