Github page를 Jekyll 테마를 이용하여 만들어보았다.
얼마나 쓸지는 모르겠으나 포트폴리오용으로.
이에 관한 수많은 블로그와 유투브 컨텐츠가 있는데,
그 중 이 비디오를 따라서 해봤다.
www.youtube.com/watch?v=wCOInE7-E0I
준비물
1. Github 계정 - github.com
2. Jekyll 설치
- jekyllrb.com/doc/installation
- Jekyll이 Ruby를 바탕으로 하므로, Ruby설치도 필요하다.
- Ruby + Devkit 설치 (rubyinstaller.org/downloads/)
- Installation default옵션으로 설치 후 마지막 단계에서 ridk install를 실행해 gems설치 (체크박스가 뜬다.)
: 뭘 설치할 건 지 물어보는데, default선택으로 그냥 enter눌러주면 된다.
- cmd 열어서 gem install jekyll bundler 실행
- 마찬가지로 cmd에서 jekyll -v로 잘 설치되어 있는 지 확인

3. VSCODE 혹은 다른 IDE
왜 Jekyll을 쓰나요?
- 그냥 github page를 쓰는 것은 jekyll로 구성하는 것보다 훨씬 간단하다.
참고 - dnight.tistory.com/entry/GitHubio-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%A7%8C%EB%93%A4%EA%B8%B0
GitHub.io 페이지 만들기
Github 를 통해서 홈페이지 또는 블로그 같은 웹페이지를 표시하고 사용 할 수 있습니다. https://pages.github.com/ GitHub Pages Websites for you and your projects, hosted directly from your GitHub reposi..
dnight.tistory.com
- 다만 Jekyll을 이용하면 장점들이 더 많은데,
Github Page
: 공짜
: 협업에 좋음
: Version Control 바탕
Jekyll
: 마크다운 (md)로 작성된 파일을, 구성해 놓은 세팅에 따라 HTML으로 자동변환시켜줌
: 따라서 한 파일 한 파일을 따로 따로 html으로 만들어주지 않고, .md문서로 작성하면 예쁜 블로그 포스팅을 쉽게 할 수 있다.
시작하기 - 마음에 드는 템플릿 찾기
- Jekyll 구성을 처음부터 할 수도 있겠지만, 그건 시간과 노력이 많이 들고 이미 아름다운 테마는 넘쳐난다!
기존의 테마를 내 입맛에 맞게 변경하는 것도 쉬우니, 굳이 처음부터 할 필요 없음.
Google에서 "Jekyll Theme"검색하면 수두룩 빽빽히 나온다!
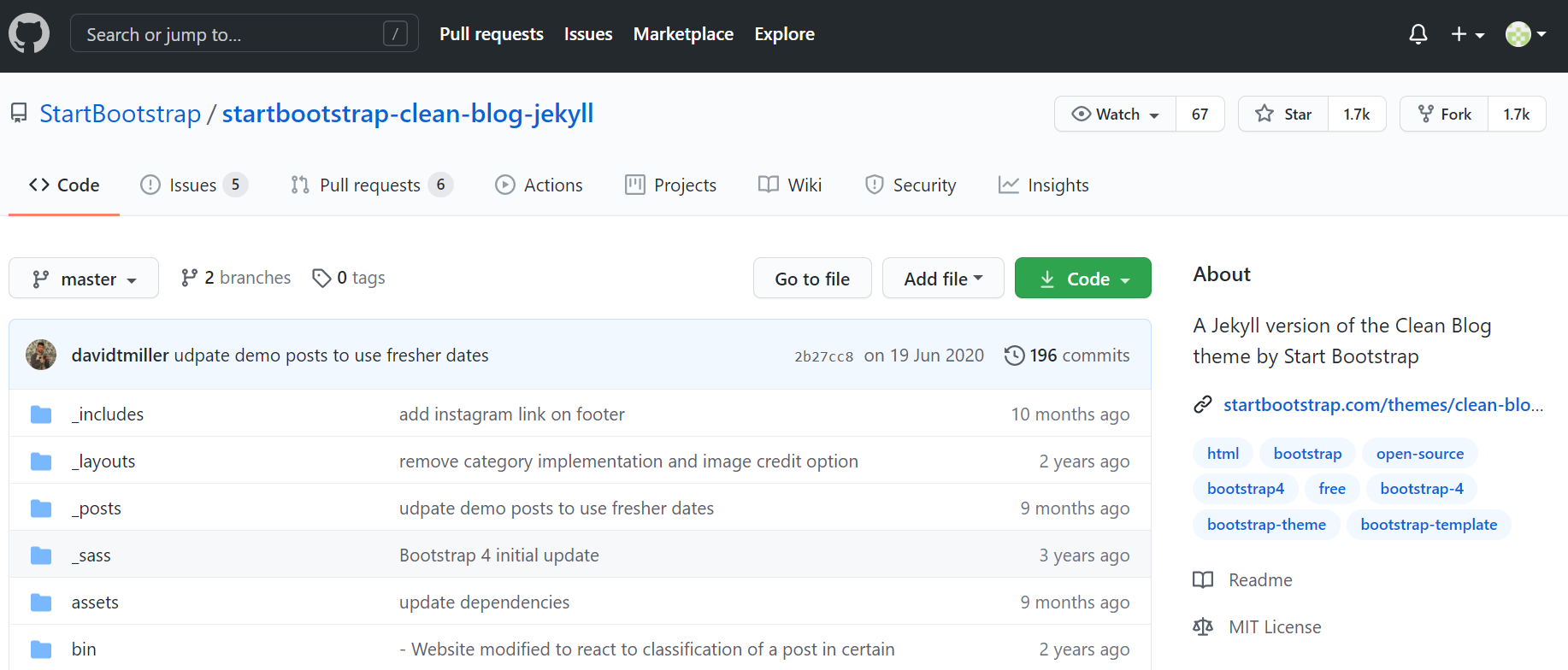
- 원하는 테마의 github page로 감.

- Fork해서 내 것으로 가져옴.
구성 변경
- fork해온 repository 이름을, <본인 계정 이름>.github.io로 바꾸자
- Repository 안의 폴더 및 파일들에 대한 간략한 설명
: _config.yml - configuration & global variables 전역변수에 대한 세팅. 수정 시 서버 다시 시작 필요.
: _includes - footer, navbar 등 자주 쓰는 HTML 부분 저장
: _layouts - 각각의 webpage에 대한 템플릿 저장
: _posts -(블로그) 포스트 저장 가능. .md혹은 .html파일로.
: _sass 및 assets - .sass나 .css 스타일링 파일들 저장
: / (루트 폴더) - 그 외.
- VSCode에서 그 repository를 clone해오고, _config.yml 파일 염.

- _config.yml파일에서,
: baseurl - ""
: URL - "https://<ur username>.github.io"로 바꿔줌
: social profiles는 다 비워줘도 된다.
저장 후 Git Bash에서 경로를 현재 폴더로 설정해주고,
bundle exec jekyll serve
실행. dependencies에러가 뜬다면
bundle install
bundle exec jekyll serve
해주면 됨!
깃헙으로 푸시푸시
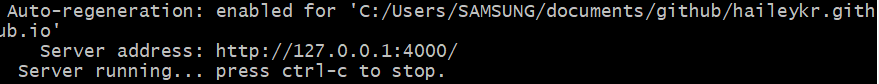
- 위의 순서를 모두 따랐다면,

처럼 로컬호스트 포트 4000에 사이트가 뜨고 있다는 것을 알 수 있고, 실제로
localhost:4000
으로 들어가면, 내가 바꾼 설정대로 사이트가 뜨고 있는 것을 볼 수 있다.
- 그리고 Jekyll 서버가 열린 순간부터, _site폴더가 새로 생긴 것을 알 수 있다.
모든 파일 중 html, css, javascript의 static 파일을 한 데 담아 정적 사이트를 작동시키기 위해서 만들어진 것이다.
- Github 또한 같은 작업을 하기 때문에, .gitignore를 보면 _site폴더도 포함되어 있는 것을 확인 가능!
- 잘 작동되는 걸 봤으니, 변경 사항을 commit하고 origin/master에 푸시하면 된다.
- 그리고 <your username>.github.io에 가면 사이트 확인 가능!!
:-D
더 많은 정보를 원한다면,
- Giraffe Academy Jekyll Videos (Jekyll 관련)을 추천한다고 한다.
==================================================
사실 Ruby설치가 엄청 heavy해서ㅠ 안할까 했는데, 알아본 시간이 아까워(?) 끝까지 해 보았다.
그런데 또 작동되는 걸 보니 너무 뿌듯하다!
요즘 생각도 안 하고 있던 많은 프로그램을 설치하고 있는데 다 이겨내는 몇 년된 내 노트북에게 무한한 감사를 올린다...
==================================================
만들어진 블로그에 포스트를 올리는 방법은 다음 글 참조
Jekyll 이용한 Github Page만들기 - 2
Jekyll 이용한 깃헙 블로그 페이지를 up and running했으니, 두 번째 비디오는 어떻게 포스팅 하느냐에 관한 이야기. 참고 비디오 www.youtube.com/watch?v=Td_NjdrwPkQ 참고 - 첫 번째 비디오: 블로그 페이지 만.
piaflu.tistory.com
'공부, 배움, 익힘' 카테고리의 다른 글
| Jekyll 이용한 Github 블로그 만들기 - 2. 포스팅 (0) | 2021.03.31 |
|---|---|
| [Udemy]Web Development Bootcamp (0) | 2021.03.06 |
| [CS50] 과제 모음집 (0) | 2021.02.26 |
| [자료구조] 파이썬의 deque - 양방향 큐, 원형 큐 구현 (0) | 2021.02.14 |
| nodemon 명령어 정의하여 실행하기 (0) | 2021.02.12 |

댓글