Jekyll을 이용해 깃헙 블로그를 만들고,
Jekyll 이용한 Github Page만들기
Github page를 Jekyll 테마를 이용하여 만들어보았다. 얼마나 쓸지는 모르겠으나 포트폴리오용으로. 이에 관한 수많은 블로그와 유투브 컨텐츠가 있는데, 그 중 이 비디오를 따라서 해봤다. www.youtube.
piaflu.tistory.com
기본 포스팅 방법까지 알았으니,
Jekyll 이용한 Github Page만들기 - 2
Jekyll 이용한 깃헙 블로그 페이지를 up and running했으니, 두 번째 비디오는 어떻게 포스팅 하느냐에 관한 이야기. 참고 비디오 www.youtube.com/watch?v=Td_NjdrwPkQ 참고 - 첫 번째 비디오: 블로그 페이지 만.
piaflu.tistory.com
커스터마이제이션 (Customization)으로 들어가자.
이 동영상을 바탕으로 포스팅한다.
www.youtube.com/watch?v=XCaag3dfxsQ
커스터마이제이션 목록
1. 메뉴 바 변경
2. 메인 페이지 이미지 변경
3. "about" 페이지 내용 변경
4. 레이아웃 변경
5. Navbar에 로고 삽입
6. Favicon 변경
7. 폰트 변경
8. Syntax highlight - 구문강조 설정
역시나 블로그를 실행시켜, 보면서 스타일링을 추가해보자.
bundle exec jekyll serve
1. 메뉴바 변경

- _includes의 navbar.html에서, 원하는대로 메뉴바를 구성할 수 있다.
- 나의 경우에는 "Github"링크를 추가했다.
2. 메인 이미지들 변경
- img 폴더에, bg-about, bg-home, bg-index에 맞는 이미지들을 알맞게 이름 붙여 넣으면 된다.

- localhost:4000에서 보면(깃에 푸시하기 전이니) home, about, post 페이지의 배경이미지가 바뀌었음을 볼 수 있다.
3. "about" 페이지 변경
- about.html이 about페이지의 기반이 되는 기본 파일이다!
- .html파일을 선호한다면 about.html에서 수정하고,
- .md파일을 선호한다면
about.md를 만들어주고, about.html을 삭제해준다.
YAML 부분은 기존 .html파일에서 복사해준다.
그리고 내가 원하는 대로 내용 추가 해주면 된다!
4. 레이아웃 변경

- 기본 스타일링값으로 "Posted by"가 뜨는데,
- 개인 블로그인 만큼 이 기능은 필요 x.

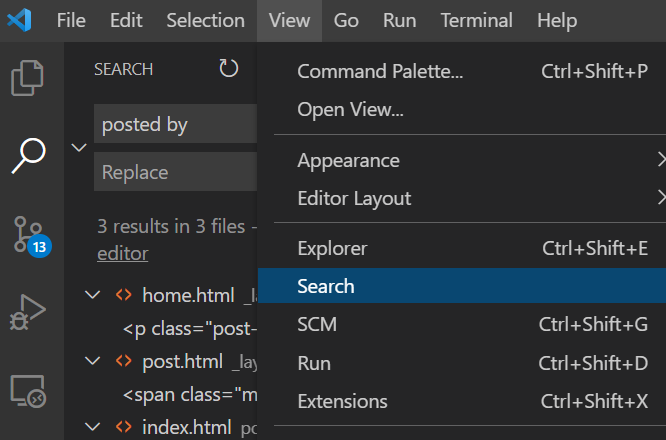
검색 기능을 통해 "posted by"가 쓰여진 코드들마다 찾아서,
"posted by"에 해당하는 코드들을 지워준다.
5. Navbar 브랜드 부분에 로고 삽입!

왼쪽 위 부분에, 로고를 삽입하는 방법이다!
- 이 로고는, 스크롤 default인 상태에는 하얀색, 그리고 스크롤을 밑으로 내리기 시작하면 검은색으로 뜬다.
- 따라서 두 가지 버전의 로고 준비!
- 내겐 로고가 없으니 참고 동영상 자료로 대체한다.
- _includes / navbar.html에서,

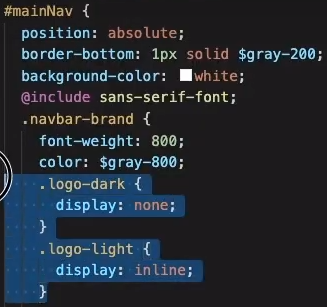
- assets / vendor / startbootstrap-clean-blog / scss / _navbar.scss에서,
.logo-dark, .logo-light에 대한 코드 추가

- "/* when the user scrolls down, we hide the header right above the viewport */"
스크롤 밑으로 내렸을 때 스타일 넣는 부분에는

6. Favicon 설정

저 지구본 모양에 들어갈 아이콘을 Favicon이라고 한다!
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
realfavicongenerator.net
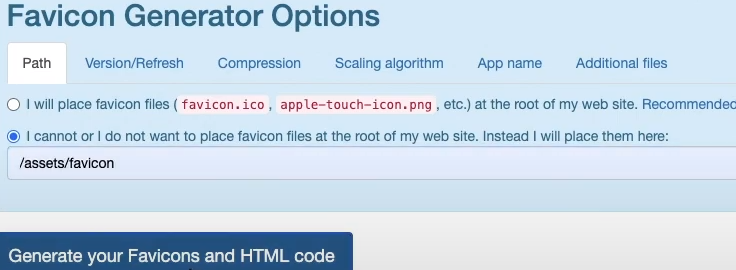
이 사이트로 가면, 내가 원하는 이미지를 favicon으로 변환 가능하다.
주의할 점은, 아래와 같이 설정할 것 - 코드의 심플함을 위해!

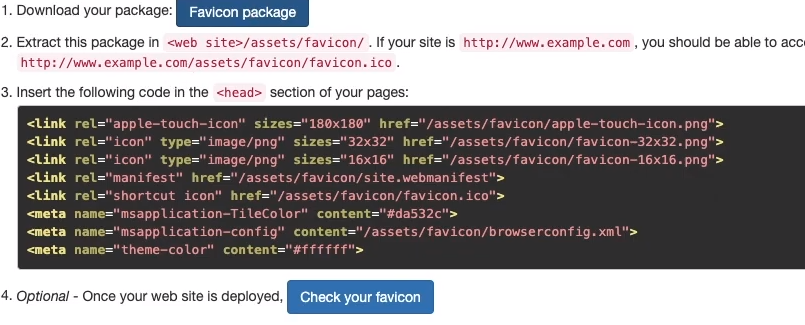
- Generate your Favicons..버튼을 눌러 이런 창이 뜨면,

- 'Favicon package'를 눌러 다운받은 파일들은 assets에 favicon 폴더를 만들어 다 넣어주고,
- 3번에 나타나는 코드들은 _includes/head.html의 head tag 안쪽에 복사해주면 된다!
7. 폰트 바꾸기
- Clean blog theme에선 Serif 와 Sans-Serif 두 가지 형식을 사용한다.
- 구글폰트에서 Serif / Sans-Serif families 안에서 원하는 폰트를 정해
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 생성된 코드들을 역시나 _includes / head.html의 head tag 안쪽에 복사해준다.
- CSS형식으로 폰트를 불러오는 것은,
assets / startbootstrap-clean-blog / scss / _mixins.css에서
@mixin serif-font(){},
@mixin sans-serif-font(){}안에
입력해주면 된다!
8. 구문 강조 효과
- 현재는 코드 블록에 아무 구문 강조 효과가 없이 나온다.
- _config.yml파일에서,
맨 마지막에
highlighter: rouge코드 추가!
- 참고: _config.yml에 변화를 주면, 꼭 서버를 일단 중지시키고 다시 돌려야 변경사항이 반영된다.
- 그리곤 실제로, syntax highlight 스타일링이 명시된 파일이 필요하다.

github.com/yaitloutou/sass-code-highlight
yaitloutou/sass-code-highlight
scss code-highlighting themes . Contribute to yaitloutou/sass-code-highlight development by creating an account on GitHub.
github.com
- 여기서 파일들을 다운받고,
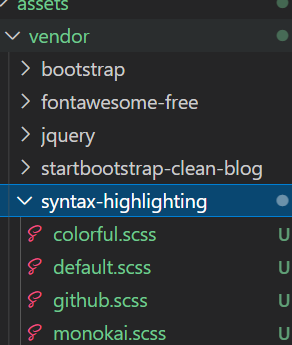
- assets / vendor에 syntax-highlighting이라는 새로운 폴더를 만들어, 다운받은 파일들을 넣어준다!

- 이제 _sass / styles.scss에서, 원하는 styling file을 링크해 주면 된다.

링크해 주면 이제 삽입된 코드가 syntax-highlighted 된 것을 볼 수 있다!
- (번외) _config.yml파일에는 추가로
future:false
를 넣어주어, 현재 날짜보다 나중 날짜로 설정된 포스트는 블로그에 뜨지 않도록 한다.
sangsoonam.github.io/2018/12/27/writing-upcoming-posts-in-github-pages.html
Writing Upcoming Posts in GitHub Pages
GitHub Pages supports to make a website for you or your project. This is directly hosted by your GitHub repository. For blogging, it uses Jekyll, which supports Markdown syntax and doesn’t require any database. When you add and push a post to your reposi
sangsoonam.github.io
9. 추가 기능들
- 이 외에도, 수많은 추가 기능을 적용할 수 있다.
github.com/planetjekyll/awesome-jekyll-plugins
planetjekyll/awesome-jekyll-plugins
A collection of awesome Jekyll plugins (gems, scripts, pasties, etc.) - planetjekyll/awesome-jekyll-plugins
github.com
- 변경사항 저장 후에는 Git에 푸시를 해주자!!
- 위에는 Jekyll 플러그인들을 모아서 소개하는 장소인데, 원하는 기능이 있으면 적용해 보자.
'공부, 배움, 익힘' 카테고리의 다른 글
| Jekyll 이용한 Github 블로그 만들기 - 2. 포스팅 (0) | 2021.03.31 |
|---|---|
| [Udemy]Web Development Bootcamp (0) | 2021.03.06 |
| Jekyll 이용한 Github 블로그 만들기 - 1. 생성 (0) | 2021.03.01 |
| [CS50] 과제 모음집 (0) | 2021.02.26 |
| [자료구조] 파이썬의 deque - 양방향 큐, 원형 큐 구현 (0) | 2021.02.14 |


댓글